Khi bạn bắt đầu bước chân vào thế giới của thiết kế web, một trong những khái niệm quan trọng và không thể thiếu mà bạn sẽ phải tìm hiểu đó là “Navigation”. Navigation (điều hướng) không chỉ đơn thuần là các menu, nút bấm hay liên kết trên trang web, mà nó còn đại diện cho cách người dùng di chuyển và tương tác trên trang web của bạn. Trong bài viết này, chúng ta sẽ tìm hiểu kỹ hơn về navigation là gì và tại sao nó cực kỳ quan trọng trong thiết kế trang web.
Tìm hiểu về Navigation là gì?
Navigation có nghĩa là sự điều hướng, sự định hướng hay sự đạo hàng. Navigation là quá trình xác định vị trí, hướng và khoảng cách của một đối tượng hoặc một điểm đến so với một điểm tham chiếu nào đó. Navigation cũng là cách thức mà các liên kết và trang web được tổ chức và hiển thị trên trang web của bạn.
Navigation có vai trò rất quan trọng trong nhiều lĩnh vực khác nhau, như:
- Thiết kế web: Navigation giúp người dùng dễ dàng tìm thấy thông tin trên trang web của bạn, nâng cao trải nghiệm người dùng và tăng tỷ lệ chuyển đổi.
- Hàng không: Navigation giúp phi công xác định vị trí, hướng và khoảng cách của máy bay so với các điểm đến hay các điểm tham chiếu khác, đảm bảo an toàn và hiệu quả cho chuyến bay.
- Hàng hải: Navigation giúp thuyền trưởng xác định vị trí, hướng và khoảng cách của tàu thủy so với các cảng hay các điểm tham chiếu khác, đảm bảo an toàn và hiệu quả cho việc vận chuyển hàng hóa hay du lịch.
- Địa lý: Navigation giúp người dùng xác định vị trí, hướng và khoảng cách của mình so với các địa điểm hay các điểm tham chiếu khác, hỗ trợ cho việc du lịch, khám phá hay nghiên cứu.

Tìm hiểu về Navigation là gì?
Phân loại Navigation
Navigation có thể được phân loại theo nhiều tiêu chí khác nhau, như:
- Theo phương tiện: Navigation có thể được thực hiện bằng nhiều phương tiện khác nhau, như bản đồ, la bàn, GPS, radar, sonar, internet hay vệ tinh.
- Theo mục tiêu: Navigation có thể được thực hiện với nhiều mục tiêu khác nhau, như đi từ điểm A đến điểm B, tìm kiếm thông tin hay giải trí, hay khám phá một không gian mới.
- Theo phương pháp: Navigation có thể được thực hiện theo nhiều phương pháp khác nhau, như navigation theo hướng (directional navigation), navigation theo khoảng cách (distance navigation), navigation theo vị trí (position navigation), navigation theo bản đồ (map navigation), navigation theo sao (celestial navigation), hay navigation theo âm thanh (sound navigation).
Trong thiết kế web, navigation có thể được phân loại theo cấp độ hay kiểu dáng, như:
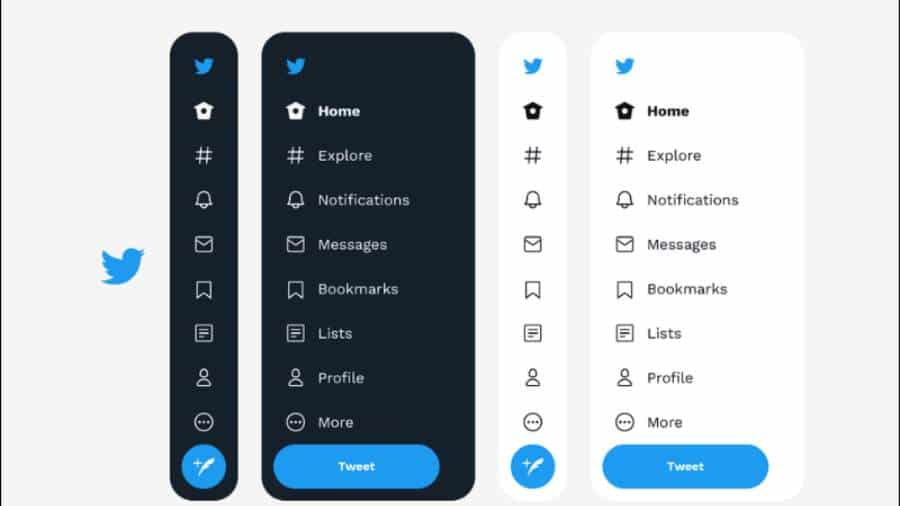
- Navigation cấp 1 (primary navigation): Là navigation chính của trang web, thường được đặt ở đầu trang hay bên trái trang, bao gồm các liên kết đến các trang chính hay các chức năng chính của trang web.
- Navigation cấp 2 (secondary navigation): Là navigation phụ của trang web, thường được đặt ở dưới navigation cấp 1 hay bên phải trang, bao gồm các liên kết đến các trang con hay các chức năng phụ của trang web.
- Navigation cấp 3 (tertiary navigation): Là navigation bổ sung của trang web, thường được đặt ở cuối trang hay trong nội dung của trang, bao gồm các liên kết đến các trang liên quan hay các chức năng bổ sung của trang web.
- Navigation kiểu menu (menu navigation): Là navigation dạng menu, thường được đặt ở đầu trang hay bên trái trang, cho phép người dùng chọn một trong nhiều tùy chọn để đi đến các trang khác nhau.
- Navigation kiểu breadcrumb (breadcrumb navigation): Là navigation dạng vết bánh mì, thường được đặt ở dưới tiêu đề của trang hay trên nội dung của trang, cho phép người dùng biết được vị trí hiện tại của mình trong cấu trúc của trang web và có thể quay lại các cấp độ trước đó.
- Navigation kiểu thanh cuộn (scroll navigation): Là navigation dạng thanh cuộn, thường được đặt ở bên phải hay bên dưới của trang, cho phép người dùng di chuyển lên xuống hay qua lại để xem nội dung của trang.
- Navigation kiểu tab (tab navigation): Là navigation dạng tab, thường được đặt ở đầu trang hay trong nội dung của trang, cho phép người dùng chuyển đổi giữa các phần khác nhau của nội dung mà không cần tải lại trang.
Tầm quan trọng của Navigation là gì
Trước hết, navigation giúp cải thiện trải nghiệm người dùng (User Experience – UX). Nó là cách mà người dùng có thể dễ dàng điều hướng và tìm kiếm thông tin trên trang web. Khi navigation được thiết kế thông minh và dễ sử dụng, nó tạo ra một trải nghiệm thoải mái, giúp người dùng cảm thấy hài lòng và khuyến khích họ tiếp tục sử dụng trang web.
Navigation cũng đóng một vai trò quan trọng trong việc tối ưu hóa trang web cho các công cụ tìm kiếm như Google. Một cấu trúc navigation tốt giúp các trang con của trang web dễ dàng được index và tăng khả năng xuất hiện ở kết quả tìm kiếm. Liên kết nội bộ cũng giúp tăng độ sâu của trang web trong các công cụ tìm kiếm, làm tăng khả năng hiển thị trang web của bạn trước người dùng.
Tạo sự tin tưởng cũng là một khía cạnh quan trọng của navigation. Khi người dùng cảm thấy dễ dàng tìm kiếm thông tin, họ có thể có ấn tượng tích cực về sự chuyên nghiệp và đáng tin cậy của trang web hoặc doanh nghiệp của bạn. Điều này có thể thúc đẩy họ tiếp tục tương tác và thậm chí thực hiện các hành động như mua sắm hoặc đăng ký.
Hơn nữa, navigation giúp giảm tỷ lệ bỏ cuộc (bounce rate). Nếu người dùng không thể tìm kiếm thông tin dễ dàng, họ có thể rời bỏ trang web ngay lập tức. Một navigation tốt có thể giảm tỷ lệ này và giữ người dùng ở lại trang web lâu hơn, cung cấp cơ hội cho họ khám phá nhiều nội dung hơn.
Cuối cùng, navigation có thể tối ưu hóa tỷ lệ chuyển đổi (conversion rate) cho các trang web thương mại điện tử. Bằng cách dẫn dắt người dùng đến các trang sản phẩm hoặc trang thanh toán thông qua navigation, bạn có thể tăng tỷ lệ chuyển đổi và doanh số bán hàng.

Tầm quan trọng của Navigation là gì
Các nguyên tắc và công cụ thiết kế thực hiện Navigation là gì?
Để thiết kế và thực hiện navigation hiệu quả, bạn cần tuân theo một số nguyên tắc và sử dụng một số công cụ hỗ trợ, như:
- Nguyên tắc sự rõ ràng (clarity principle): Navigation cần rõ ràng về mục tiêu, hướng và khoảng cách của mỗi liên kết hay mỗi điểm đến, giúp người dùng biết được họ đang ở đâu, muốn đi đâu và làm thế nào để đi đến đó.
- Nguyên tắc sự nhất quán (consistency principle): Navigation cần nhất quán về kiểu dáng, vị trí và chức năng của mỗi liên kết hay mỗi điểm đến, giúp người dùng không bị nhầm lẫn hay mất thời gian để thích nghi với mỗi trang web khác nhau.
- Nguyên tắc sự hữu ích (usefulness principle): Navigation cần hữu ích cho người dùng, cung cấp cho họ những thông tin hay những chức năng mà họ cần hay mong muốn, giúp họ giải quyết được vấn đề hay nhu cầu của mình
- Nguyên tắc sự hấp dẫn (attractiveness principle): Navigation cần hấp dẫn người dùng, thu hút sự chú ý và khơi gợi sự tò mò của họ, giúp họ có thêm niềm vui và hứng thú khi sử dụng trang web của bạn.
- Nguyên tắc sự đơn giản (simplicity principle): Navigation cần đơn giản và dễ hiểu cho người dùng, tránh gây ra sự phức tạp hay rối rắm cho họ, giúp họ tiết kiệm thời gian và năng lượng khi sử dụng trang web của bạn.
- Công cụ thiết kế navigation (navigation design tools): Là những công cụ hỗ trợ bạn trong việc thiết kế navigation cho trang web của bạn, như:
- Bản đồ trang web (sitemap): Là một biểu đồ thể hiện cấu trúc và mối quan hệ giữa các trang web và các liên kết trong trang web của bạn, giúp bạn tổ chức và sắp xếp navigation một cách logic và hiệu quả.
- Khung dây (wireframe): Là một bản vẽ thể hiện bố cục và vị trí của các thành phần trong một trang web, bao gồm navigation, giúp bạn minh họa và thử nghiệm navigation một cách trực quan và linh hoạt.
- Nguyên mẫu (prototype): Là một phiên bản mô phỏng của một trang web, bao gồm navigation, giúp bạn kiểm tra và đánh giá navigation một cách thực tế và chi tiết.
- Công cụ thực hiện navigation (navigation implementation tools): Là những công cụ hỗ trợ bạn trong việc thực hiện navigation cho trang web của bạn, như:
- HTML: Là ngôn ngữ đánh dấu siêu văn bản, cho phép bạn tạo ra các liên kết và các thành phần navigation khác nhau cho trang web của bạn.
- CSS: Là ngôn ngữ tạo kiểu siêu văn bản, cho phép bạn thiết lập kiểu dáng, màu sắc và hiệu ứng cho các liên kết và các thành phần navigation khác nhau cho trang web của bạn.
- JavaScript: Là ngôn ngữ lập trình siêu văn bản, cho phép bạn thêm vào các chức năng và tương tác cho các liên kết và các thành phần navigation khác nhau cho trang web của bạn.

Các nguyên tắc và công cụ thiết kế thực hiện Navigation là gì?
Kết luận
Không thể nhấn mạnh đủ tầm quan trọng của navigation trong thiết kế trang web. Điều này không chỉ đơn thuần là về việc tạo ra các menu và liên kết mà còn về cách chúng ta hướng dẫn người dùng trong cuộc hành trình trên trang web. Navigation không chỉ giúp cải thiện trải nghiệm người dùng và tạo sự tin tưởng, mà còn tối ưu hóa SEO và tăng khả năng chuyển đổi.
Nhớ rằng, một navigation thông minh và dễ sử dụng sẽ giúp bạn thu hút và giữ chân người dùng, đồng thời tạo ra một ấn tượng tích cực và làm tăng khả năng thăng tiến trong thế giới rộng lớn của internet.