Hiện nay có rất nhiều cách kiểm tra tốc độ website hiệu quả. Đặc biệt, có thể kể đến như Google PageSpeed Insights, Pingdom, GTMetrix… Vậy tính hiệu quả của các công cụ này như thế nào khi kiểm tra tốc độ cho trang web? Vì sao SEO website cần phải kiểm tra tốc độ load web? Bài viết dưới đây từ dichvupbn.com sẽ giúp bạn giải đáp chi tiết nhất.
Kiểm tra tốc độ website là gì?
Nếu bạn là một SEOer, chắc chắn bạn sẽ luôn cần kiểm tra tốc độ website. Kiểm tra tốc độ website là quá trình mà bạn thực hiện test sự hoạt động của trang web mình theo các tiêu chí của công cụ tìm kiếm.

Kiểm tra tốc độ website là gì
Các tiêu chí này được xem là một trong những yếu tố cơ bản để đánh giá hiệu suất và trải nghiệm người dùng của website đó. Để hiểu rõ hơn về tốc độ website cũng như các công cụ hỗ trợ bạn kiểm tra tốc độ này, bạn cần khám phá phần dưới đây.
Một quy trình tải và hiển thị website
Tốc độ trang web được phân nhỏ thêm thành 3 khái niệm riêng, bao gồm tốc độ website, tốc độ trang và tốc độ load.
- Tốc độ web (Site speed): khoảng thời gian “dự kiến” để người xem theo dõi và tương tác với nội dung bài viết trên website. Tốc độ web sẽ được đánh giá dựa trên các khía cạnh như thời gian load, thời gian để trình duyệt web xử lý và tốc độ tải trang.
- Tốc độ trang (page speed): là thời gian để tải một trang đơn lẻ trên blog hoặc website. Chỉ số tốc độ trang được tính dựa vào thời gian cần để hiển thị đầy đủ nội dung tính từ lúc bạn click vào link đến khi trình duyệt nhận được các dữ liệu đầu tiên của website.
- Thời gian tải trang (load page): thời gian kể từ khi người dùng truy cập vào website cho đến khi toàn bộ nội dung của web được hiển thị trên trình duyệt.
Một quy trình tải và hiển thị website sẽ bao gồm:
Người dùng gửi yêu cầu truy cập => trình duyệt web gửi yêu cầu đến máy chủ của website => máy chủ xử lý yêu cầu => máy chủ gửi dữ liệu để phản hồi trình duyệt => trình duyệt nhận phản hồi, đưa phân tích, tải, hiển thị nội dung => người dùng thấy được nội dung website (một quy trình tải nếu không gặp vấn đề về internet sẽ chỉ kéo dài từ 1 – 2 giây.
Các chỉ số cần lưu ý khi kiểm tra tốc độ website
Một quy trình tải và hiển thị website tuy thông qua nhiều bước nhưng lại có thời gian chỉ 1 – 2 giây. Điều đó có nghĩa là SEOer phải đảm bảo website của mình có tốc độ tải nhanh thì mới giữ chân được người dùng. Từ đó, việc kiểm tra tốc độ web lại càng quan trọng. Trong quá trình kiểm tra tốc độ của website, bạn cũng cần lưu ý đến các chỉ số như:

Các thông số cần lưu ý khi kiểm tra tốc độ website
- FCP (First Contentful Paint): biểu thị thời gian kể từ khi click vào trang đến khi người dùng thấy hình ảnh đầu tiên. FCP sẽ thông báo người dùng thấy URL vẫn còn đang tải. Chỉ số FCP càng nhanh thì tỷ lệ giữ khách hàng theo dõi site càng cao.
- FID (First Input Delay): biểu thị thời gian người dùng có tương tác với website cho đến khi trình duyệt nhận những phản hồi đầu tiên. Nếu tỷ lệ phản hồi của khách hàng <= 0.1 giây và đạt > 75% thì coi là ổn định.
- LCP (Largest Contentful Paint): biểu thị thời gian kể từ thời điểm người dùng nhấp vào link cho đến khi trang xuất hiện nội dung. Nếu người dùng truy cập vào URL và chờ đợi quá lâu thì tỷ lệ thoát trang của họ sẽ cao.
- CLS (Cumulative Layout Shift): tổng điểm về các thay đổi bất thường khi có người dùng truy cập vào trang.
- TTI (Time To Interactive): thời gian để trang hiển thị trực quan và phản hồi đáng tin với các tương tác của người dùng.
Tầm quan trọng của việc kiểm tra tốc độ website
Việc kiểm tra tốc độ website được đánh giá rất quan trọng trong việc phát triển website cũng như SEO website. Các thuật toán như Google Panda vẫn có các yếu tố về các chỉ số liên quan đến tốc độ website như LCP và trong search console của Google vẫn có mục đánh giá các chỉ số thiết yếu của website trên máy tính và điện thoại. Thể nên bạn có thể thấy việc tối ưu tốc độ website khá quan trọng đối với các công cụ tìm kiếm.
Ngoài ra, trong trải nghiệm người dùng; chắc chắn bạn không muốn khách hàng vào website của mình mà website load mãi không xong trong khi người dùng khác đã hoàn tất việc thanh toán ở website đối thủ rồi đúng không nào! Thế nên, hãy chuẩn bị đội ngũ IT, kỹ thuật viên phát triển website cho việc tối ưu tố độ web nhé.
Để tránh việc website đa ngành ôm quá nhiều nội dung, bạn có thể cách các trang chức năng hoặc phần blog thuần về nội dung thành một subdomain vừa tiện quản lý vừa nhẹ code cho domain chính. Nếu chưa biết về ý nghĩa của subdomain, các bạn có thể xem bài viết về subdomain là gì và các lưu ý khi sử trong chiến dịch SEO của dichvupbn nhé.
Top 5 công cụ kiểm tra tốc độ web miễn phí
Thay vì bỏ ra một khoản chi phí để sử dụng các công cụ kiểm tra tốc độ website, bạn có thể tiết kiệm bằng cách sử dụng một vài công cụ kiểm tra tốc độ cho web hoàn toàn miễn phí như:

Các công cụ kiểm tra tốc độ website
Google PageSpeed Insights – công cụ đo tốc độ website phổ biến nhất với SEOers
Google PageSpeed Insights là công cụ giúp đo tốc độ website hai lần. Google PageSpeed Insights sẽ trả kết quả với Điểm tốc độ (PageSpeed Score) theo thang điểm 0 – 100. Nếu như website của bạn đạt điểm từ 85 trở lên thì coi như là tải nhanh.

Đo tốc độ website bằng Pagespeed Insight
Tiêu chuẩn đánh giá của Google PageSpeed Insights bao gồm: bỏ chế độ chặn Javascript và CSS, tận dụng thuộc tính không đồng bộ, giảm dung lượng website bằng cách nén ảnh, lưu trữ bộ nhớ cache ở trình duyệt…
Test website của bạn tại đây nhé: https://pagespeed.web.dev/
Kiểm tra tốc độ website với Pingdom
Pingdom là công cụ phân tích các thành phần trong một website. Nhờ vào các chỉ số đánh giá từ Pingdom mà người dùng có thể xác định điểm mạnh, điểm yếu của website. Pingdom cũng cung cấp lượng lớn các thống kê và một vài chỉ dẫn để bạn cải thiện tốc độ load web cho doanh nghiệp.
Bên cạnh đó, Pingdom còn cho phép website của bạn thử nghiệm tải nhanh như thế nào từ các vị trí trong phần tùy chọn “Test from”. Người dùng còn có thể thử nghiệm trình duyệt mô phỏng hành vi của khách hàng.
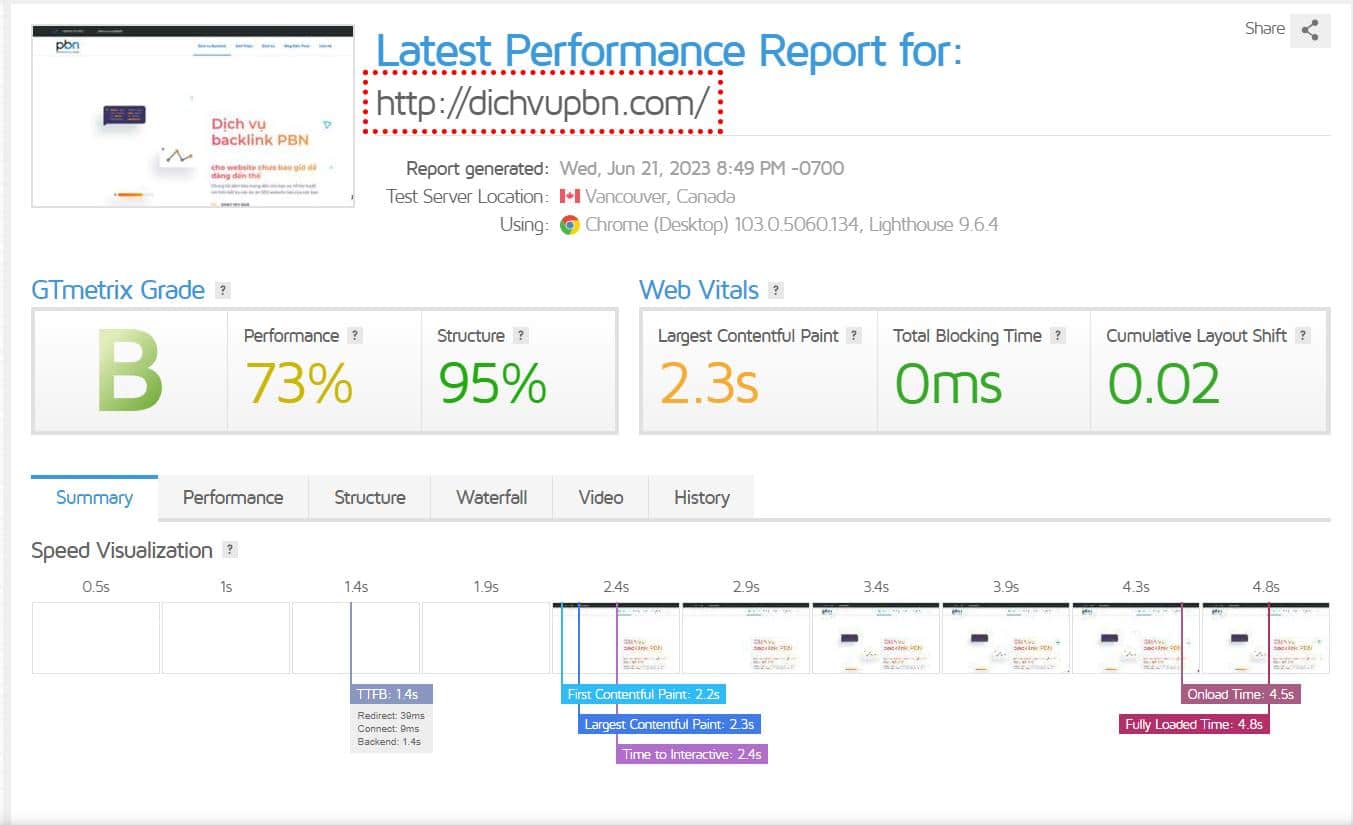
Đo tốc độ website bằng GTMetrix
GTMetrix là công cụ kiểm tra tốc độ web bằng cách cung cấp cả điểm số hiệu suất PageSpeed và YSlow. Nếu bạn muốn theo dõi dưới dạng biểu đồ? GTMetrix còn thiết kế cả biểu đồ Waterfall để bạn đánh giá hành vi tải trong trong các trình duyệt đã chọn.

Kiểm tra tốc độ bằng GTmetrix
Sử dụng WebPageTest để kiểm tra tốc độ website
WebPageTest mặc dù là công cụ hỗ trợ kiểm tra tốc độ load website đời cũ nhưng lại có khả năng hoạt động đủ mạnh mẽ với nhu cầu của người dùng hiện tại. Bạn có thể check tốc độ web từ nhiều địa điểm, trình duyệt khác nhau.

Kiểm tra tốc độ website bằng webpage test
Kết quả của WebPageTest sẽ hiển thị dưới dạng biểu đồ tròn, đồ thị hay ảnh chụp màn hình, video cực kỳ logic. Nhờ đó, người dùng có thể theo dõi tốc độ load web dễ dàng hơn.
Dùng công cụ Load Impact đo tốc độ website miễn phí
Load Impact có thể kiểm tra website speed load dựa vào đám mây. Nó sẽ đánh giá về hiệu suất website, ứng dụng và cả API. Việc kiểm tra tốc độ website sẽ dựa trên các dòng lệnh, mã nguồn mở… Mặc dù Load Impact cho phép người dùng kiểm tra tốc độ trang miễn phí nhưng nếu muốn dùng thêm các công cụ khác thì bạn phải mua gói trả phí.
Vậy là qua bài viết này, dichvupbn.com đã cho các bạn biết về các vấn đề liên quan đến kiểm tra tốc độ website rồi đúng không nào. Hãy theo dõi blog kiến thức SEO và Marketing của dịch vụ backlink PBN để luôn cập nhật các kiến thức mới nhất nhé.















2 Comments
Em thấy thường lcp rất thấp. Có cách nào cải thiện phần này không ad?
Hiện tại có các cách cải thiện chỉ số LCP mà bạn Trinh có thể tham khảo:
Tối ưu hình ảnh (kích thước, dung lượng…)
Tối ưu CSS và javascript
Preload hình ảnh
Tối ưu các plugin cache
Chọn theme nhẹ
Cám ơn bạn